El acceso a internet desde dispositivos móviles crece cada año, la estrategia mobile-first se ha convertido en una necesidad para cualquier negocio que quiera destacarse en el mercado digital. Las estadísticas indican que el 58% del tráfico web a nivel mundial proviene de dispositivos móviles【Statista】(https://www.statista.com/statistics/277125/share-of-website-traffic-coming-from-mobile-devices/), lo que resalta la importancia de ofrecer una experiencia optimizada para estos usuarios.
Adoptar una estrategia mobile-first implica diseñar y desarrollar sitios web o aplicaciones primero para dispositivos móviles y luego adaptarlos a versiones de escritorio, garantizando una experiencia óptima en pantallas pequeñas. En este artículo, exploraremos en profundidad qué es la estrategia mobile-first, su importancia, cómo implementarla, y analizaremos ejemplos exitosos.
Contenidos
¿Qué es una Estrategia Mobile-First?
La estrategia mobile-first es un enfoque de diseño que prioriza la experiencia del usuario en dispositivos móviles. Esto significa que, en lugar de comenzar desarrollando un sitio web o aplicación para escritorio y luego adaptarlo a móviles, se parte de la versión para móviles como base. Este enfoque asegura que los elementos principales sean accesibles y funcionales en pantallas pequeñas, adaptándose después a dispositivos con pantallas más grandes como tabletas y computadoras de escritorio.
Este cambio de perspectiva se ha vuelto esencial porque los dispositivos móviles se han convertido en la principal herramienta de acceso a internet. Según un informe de Hootsuite y We Are Social, en 2023, el 92.1% de los usuarios de internet acceden a la web desde dispositivos móviles【We Are Social】(https://wearesocial.com/).

Características de la Estrategia Mobile-First
- Simplicidad: Diseños limpios que eliminan elementos innecesarios, optimizando el espacio en la pantalla.
- Interactividad Optimizada: Los elementos se diseñan para pantallas táctiles, con botones grandes y fáciles de presionar.
- Velocidad de Carga: Enfoca en tiempos de carga rápidos, esenciales para retener a los usuarios móviles.
- Contenido Prioritario: Se enfoca en mostrar el contenido más relevante primero, evitando que el usuario tenga que desplazarse excesivamente.
Google, que adopta una indexación mobile-first para sus algoritmos de búsqueda, enfatiza la importancia de una experiencia móvil rápida. De hecho, un retraso de un segundo en la carga puede reducir las conversiones en un 20%【Think With Google】(https://www.thinkwithgoogle.com/intl/en-gb/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/).
¿Por Qué es Importante una Estrategia Mobile-First?
El enfoque mobile-first no solo responde al comportamiento del usuario, sino que también beneficia directamente el rendimiento de un sitio en términos de SEO y conversiones. Google utiliza la versión móvil de un sitio para indexar y clasificar las páginas en sus resultados de búsqueda, lo que significa que un sitio optimizado para dispositivos móviles tiene más probabilidades de posicionarse bien【Google Developers】(https://developers.google.com/search/mobile-sites/mobile-first-indexing).
Beneficios Clave de una Estrategia Mobile-First
| Ventaja | Descripción |
|---|---|
| Mejor SEO | Google favorece los sitios optimizados para móviles, mejorando su ranking en los resultados de búsqueda. |
| Mayor Conversión | Los usuarios móviles satisfechos con la experiencia de navegación tienen más probabilidades de realizar una conversión. |
| Amplio Alcance de Audiencia | Captura la mayor parte del tráfico que proviene de dispositivos móviles. |
| Experiencia de Usuario Mejorada | La navegación optimizada para móviles facilita la retención de usuarios al reducir la fricción en la interacción. |
Según Adobe, el 79% de los usuarios que experimentan problemas en un sitio web móvil optarán por buscar una alternativa.
Cómo Implementar una Estrategia Mobile-First en tu Negocio
Implementar una estrategia mobile-first no se limita solo al diseño visual; requiere una revisión integral de la estructura y funcionalidad del sitio. Aquí te explicamos los pasos clave para garantizar una experiencia móvil óptima.

1. Diseña para la Pantalla Móvil desde el Comienzo
Diseñar con un enfoque mobile-first implica simplificar la interfaz y minimizar los elementos no esenciales. Con pantallas más pequeñas, los usuarios necesitan una experiencia de navegación rápida y directa. Esto incluye diseñar interfaces que prioricen la accesibilidad, la claridad y la facilidad de uso.
Ejemplo de Buen Diseño Mobile-First
Spotify es un gran ejemplo de diseño mobile-first. La interfaz es intuitiva, permitiendo a los usuarios acceder a la música, listas de reproducción y ajustes rápidamente. Todo el diseño está pensado para una experiencia fluida y satisfactoria en móviles【Spotify】(https://www.spotify.com/).
2. Optimiza el Tamaño y Carga de Imágenes
La velocidad de carga es crítica en dispositivos móviles, ya que los usuarios tienden a abandonar los sitios que tardan más de 3 segundos en cargar. Utiliza compresión de imágenes y técnicas de carga diferida (lazy loading), que muestran el contenido solo cuando es necesario.
| Estrategias de Optimización | Descripción |
|---|---|
| Compresión de Imágenes | Utiliza herramientas como TinyPNG o ImageOptim para reducir el tamaño sin sacrificar la calidad. |
| Lazy Loading | Las imágenes se cargan solo cuando el usuario desplaza la pantalla, mejorando la velocidad. |
| Reducción de Código | Minimiza archivos JavaScript y CSS para mejorar la rapidez. |
Google reporta que un segundo de retraso en el tiempo de carga reduce las conversiones en un 20%【Think With Google】(https://www.thinkwithgoogle.com/intl/en-gb/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/).
3. Enfócate en la Experiencia del Usuario (UX) en Móviles
Una experiencia de usuario optimizada para móviles debe ser fluida y libre de fricciones. Esto incluye botones y enlaces fáciles de presionar, campos de formulario limitados y accesibilidad en la navegación.
Ejemplo de UX Óptimo
Amazon ha optimizado su experiencia de compra en dispositivos móviles. Su diseño facilita la búsqueda, la adición al carrito y la finalización de la compra en solo unos pocos pasos【Amazon】(https://www.aboutamazon.com/news/retail/amazons-mobile-shopping-experience).
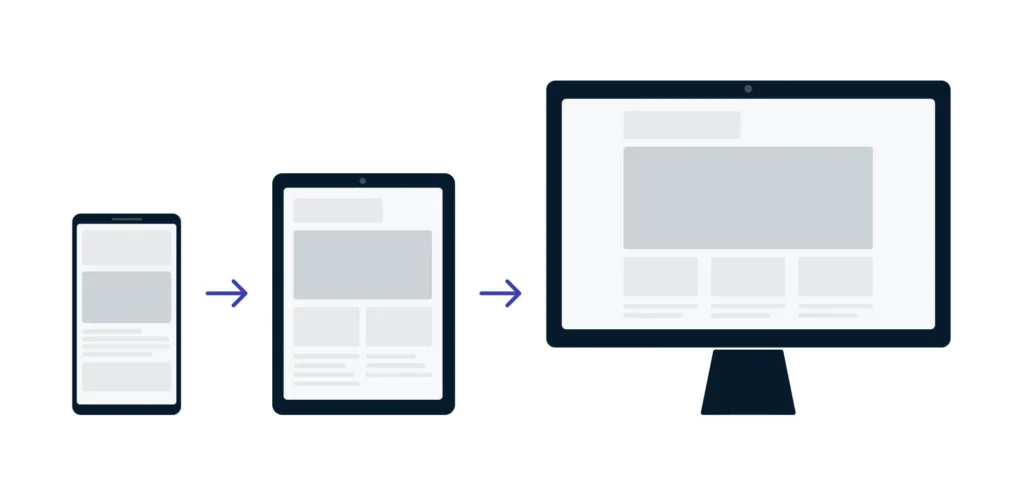
4. Implementa Diseño Responsivo
Aunque la estrategia mobile-first comienza con la experiencia móvil, el diseño responsivo garantiza que el sitio también funcione en tabletas y computadoras de escritorio, adaptándose automáticamente a diferentes tamaños de pantalla.
Herramientas para el Diseño Responsivo
| Herramienta | Descripción |
|---|---|
| Bootstrap | Framework CSS que permite crear diseños adaptativos rápidamente【Bootstrap】(https://getbootstrap.com/). |
| Foundation | Framework que facilita la personalización y adaptabilidad de la experiencia【Foundation】(https://get.foundation/). |
5. Optimización para la Indexación Mobile-First
Con Google utilizando la versión móvil para la indexación, es crucial que todo el contenido relevante esté presente y optimizado en la versión móvil del sitio. Esto incluye títulos, metadescripciones y optimización de SEO en general.
Ejemplos de Estrategias Mobile-First en Empresas Exitosas
Las empresas líderes en sus respectivos sectores han implementado estrategias mobile-first que no solo optimizan la experiencia del usuario en dispositivos móviles, sino que también les permiten aumentar el compromiso y retención de clientes. A continuación, exploramos en detalle cómo Airbnb, Facebook y Uber han utilizado este enfoque para maximizar el impacto de sus plataformas en dispositivos móviles.
Caso de Éxito: Airbnb y su Plataforma Móvil

Airbnb ha diseñado su plataforma siguiendo un enfoque mobile-first que permite a los usuarios buscar, reservar y gestionar alojamientos de manera intuitiva y sin fricciones desde sus dispositivos móviles. Este enfoque ha sido esencial para la expansión global de la empresa, especialmente en un contexto donde más del 70% de las reservas de Airbnb se realizan desde dispositivos móviles【Forbes】(https://www.forbes.com/sites/jaysondemers/2017/07/17/why-mobile-responsiveness-is-critical-for-business-success/).
Para optimizar la experiencia móvil, Airbnb implementó un diseño centrado en la simplicidad y accesibilidad. Esto significa que el diseño evita elementos visuales innecesarios, centrándose en características fundamentales, como la barra de búsqueda, los filtros intuitivos y la gestión de reservas, para que los usuarios encuentren fácilmente lo que necesitan. Además, la interfaz de usuario está diseñada para facilitar la navegación con un solo dedo, permitiendo a los usuarios interactuar cómodamente desde cualquier lugar.
Además, Airbnb utiliza la tecnología de Progressive Web Apps (PWA) para que su sitio móvil tenga un rendimiento similar al de una aplicación nativa, incluso sin una conexión a internet estable【Google Developers】(https://developers.google.com/web/progressive-web-apps). Esto permite a los usuarios descargar su plataforma como una aplicación sin ocupar espacio en el dispositivo, mejorando la accesibilidad y funcionalidad.
Caso de Éxito: Facebook y su Interfaz Adaptativa
Facebook ha realizado grandes inversiones para optimizar su experiencia móvil, con un enfoque especial en mejorar la velocidad y accesibilidad en dispositivos de diferentes capacidades y velocidades de conexión. Esto es especialmente relevante considerando que en 2023, aproximadamente el 98.5% de los usuarios de Facebook acceden a la plataforma desde sus dispositivos móviles【Statista】(https://www.statista.com/statistics/817439/facebook-mobile-app-dau-worldwide/).
Uno de los aspectos clave de la estrategia mobile-first de Facebook es el uso de “Facebook Lite”, una versión optimizada de la plataforma creada específicamente para usuarios en regiones con conexión lenta o dispositivos de gama baja. Esta versión, que ocupa solo una fracción del tamaño de la aplicación principal, permite a los usuarios acceder a las funciones esenciales de Facebook sin sacrificar la calidad de la experiencia. Con más de 200 millones de usuarios, Facebook Lite ha ampliado el alcance de la empresa, permitiendo que la plataforma esté disponible para personas en más de 100 países donde la conectividad y el acceso a dispositivos de alta gama pueden ser limitados【TechCrunch】(https://techcrunch.com/2018/10/01/facebook-lite-200-million-users/).
La empresa también implementó un diseño adaptativo que ajusta automáticamente el contenido a diferentes tamaños de pantalla, manteniendo una experiencia de usuario coherente. Además, Facebook utiliza la carga diferida (lazy loading) para que las imágenes y videos solo se carguen cuando el usuario hace scroll en la pantalla, mejorando así el tiempo de carga inicial de la aplicación.
Caso de Éxito: Uber y su Enfoque Mobile-First
Desde su lanzamiento, Uber ha adoptado un enfoque mobile-first en el diseño de su plataforma, optimizando la experiencia del usuario en dispositivos móviles para facilitar la reserva de viajes en solo unos clics. Con más de 120 millones de usuarios activos en todo el mundo, Uber ha demostrado que un enfoque centrado en móviles puede ser clave para el éxito global【Statista】(https://www.statista.com/statistics/833743/us-users-who-use-uber/).
Uber diseñó su interfaz móvil para ser rápida y fácil de usar, permitiendo a los usuarios solicitar un viaje en menos de un minuto. La simplicidad de la plataforma, con un mapa en tiempo real y opciones de pago integradas, reduce los pasos necesarios para reservar un viaje. Además, Uber optimizó su aplicación para funcionar en diversas condiciones de red, utilizando un sistema de geolocalización preciso que calcula automáticamente la ubicación del usuario para un servicio más ágil y eficiente.
La aplicación de Uber también ha implementado personalización en tiempo real. Por ejemplo, ofrece recomendaciones de viajes basadas en el historial del usuario y ajusta el precio en función de la demanda (tarificación dinámica), lo que permite gestionar la demanda en horas pico. Este enfoque ha sido fundamental para diferenciar a Uber de sus competidores, convirtiendo su app en una referencia en cuanto a estrategias mobile-first【Uber Newsroom】(https://www.uber.com/newsroom/).
Análisis Comparativo de las Estrategias Mobile-First de Airbnb, Facebook y Uber
Para comprender mejor las estrategias mobile-first de Airbnb, Facebook y Uber, aquí se presenta una tabla comparativa que resume los elementos clave que cada empresa implementa para optimizar su experiencia en dispositivos móviles:
| Empresa | Enfoque Mobile-First | Características Clave | Impacto en el Usuario |
|---|---|---|---|
| Airbnb | Plataforma mobile-first centrada en accesibilidad y simplicidad. | Búsqueda y reserva rápidas, diseño minimalista, PWA. | Mejor experiencia de usuario, reservas rápidas y accesibilidad sin conexión. |
| Optimización para conexiones lentas y dispositivos de gama baja. | Facebook Lite, diseño adaptativo, carga diferida. | Acceso global a la plataforma, mejor rendimiento en dispositivos básicos. | |
| Uber | Aplicación rápida y sencilla de usar con geolocalización precisa. | Reserva en un clic, personalización en tiempo real, tarificación dinámica. | Experiencia ágil y eficiente, servicio personalizado basado en ubicación. |
Cada una de estas empresas aprovecha diferentes elementos de la estrategia mobile-first para ofrecer una experiencia única y satisfactoria. El éxito de sus plataformas móviles muestra cómo un diseño centrado en la experiencia móvil puede ser esencial para captar y retener a los usuarios en un mercado digital cada vez más orientado a los dispositivos móviles.

Consejos para Implementar una Estrategia Mobile-First Exitosa
Aquí tienes algunos consejos clave para maximizar la efectividad de una estrategia mobile-first:
- Realiza Pruebas de Usabilidad: Prueba tu sitio o aplicación en varios dispositivos para asegurarte de que funcione correctamente en todos ellos. Utiliza herramientas como Google Mobile-Friendly Test para detectar problemas.
- Optimiza Formularios: Los formularios deben ser cortos y fáciles de completar, idealmente con opciones de autocompletar para reducir la fricción en dispositivos móviles.
- Monitorea el Comportamiento del Usuario: Herramientas como Google Analytics y Hotjar pueden ayudarte a entender cómo los usuarios interactúan con tu sitio móvil, permitiéndote hacer ajustes según los datos recolectados.
Conclusión: Potencia tu Estrategia Mobile-First con PROMPTUS
Adoptar una estrategia mobile-first es esencial para captar y retener usuarios en un mercado donde las interacciones digitales ocurren mayoritariamente en dispositivos móviles. Optimizar la experiencia móvil no solo mejora el SEO y las conversiones, sino que también garantiza que los usuarios tengan una experiencia positiva con tu marca.
¿Listo para transformar tu sitio con una estrategia mobile-first? En PROMPTUS, contamos con un equipo de expertos en desarrollo y UX que te ayudarán a diseñar y optimizar una experiencia móvil que maximice el impacto de tu negocio en el mundo digital. Contáctanos y descubre cómo podemos llevar tu sitio al siguiente nivel.